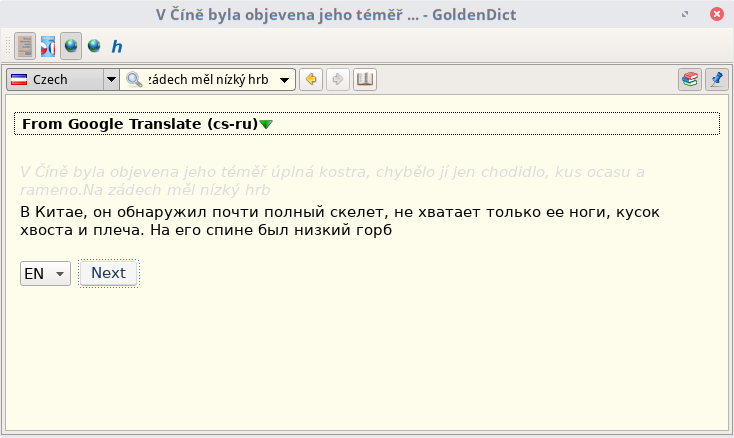
Google Translate
Posted: Mon Mar 20, 2017 12:38 pm

Версия от 26.03.2017 (10:59)
Ссылка на ресурс:
https://translate.google.com/
Код googletran.html:
Code: Select all
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style>
googletran .cstmButton{background: #F6F6F6;border: 1px solid #DBDBDB;border-radius: 3px;box-shadow: 0px 1px 0px #FFFFFF inset, 0px 1px 0px rgba(0, 0, 0, 0.298);color:#1D3652;padding: 2px 10px 2px 10px;white-space: nowrap;}
googletran .cstmButton:hover{border-bottom-color: #9A9A9A;border-left-color: #9A9A9A;border-right-color: #9A9A9A;border-top-color: #9A9A9A;color: #3D70A3;}
googletran .mstranspanel{margin:20px 0px 0px 4px;}
googletran .mstransdiv{margin: 4px 4px 4px 6px}
googletran .mstransdiv_original{margin: 4px 4px 4px 6px; color: #DCDCDC; font-style: italic}
googletran .translatetitle{margin: 4px 4px 8px 4px}
googletran .translatetitle span{color:gainsboro;font-style:italic;font-weight:bold;}
</style>
<title>Google Translate</title>
<script type="text/javascript">
(function () {
var scr = document.getElementsByTagName('script');
scr = scr[scr.length - 1];
var div = scr.parentNode.parentNode.parentNode;
var artid = div.id.replace(/gdfrom-/, "");
div = div.getElementsByClassName('gddictname')[0];
if (div.className === 'gddictname')
{
div.style.display = 'none';
}
var urlParam = function (name){
var results = new RegExp('[\?&]' + name + '=([^&#]*)').exec(window.location.href);
if (results===null)
{
return undefined;
}
else
{
return results[1] || undefined;
}
}
window["_" + artid] = Object.create(null);
window["_" + artid].googletran = function (artid, lngarr, from, to, type)
{
var word = urlParam('word');
if ((word) && (word.trim().length > 0) &&
(from) && (/^[a-z]{2}$/.test(from.trim())) &&
(to) && (/^[a-z]{2}$/.test(to.trim())))
{
word = word.trim();
from = from.trim();
to = to.trim();
var url = 'https://translate.googleapis.com/translate_a/single?client=gtx&sl=' + from + '&tl=' + to + '&dt=t&ie=UTF-8&oe=UTF-8&q=' + word;
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
try
{
var arr = JSON.parse(xhttp.responseText.replace(/(,,,)/g, ",").replace(/(,,)/g, ","));
var orig = '';
var tran = '';
for (var i = 0; i < arr[0].length; i++)
{
tran += arr[0][i][0];
orig += arr[0][i][1];
}
}
catch(e)
{
return false;
}
if ((tran) && (tran !== ''))
{
if (type === 1)
{
var instr = "<select style='padding: 2px;' />";
for (var i = 0; i < lngarr.length; i++)
{
if (lngarr[i] !== from)
{
instr += "<option value='" + lngarr[i] + "'>" + lngarr[i].toUpperCase() + "</option>";
}
}
instr += "</select>";
instr += " <input class=cstmButton type=button value=Next onclick=\"window._" + artid + ".next(this, '" + from + "', '" + artid + "')\">";
var span = document.getElementById("gdfrom-" + artid);
span.getElementsByTagName('googletran')[0].innerHTML = '<div class=mstransdiv_original>' + orig + '</div><div class=mstransdiv>' + tran + '</div><div class=mstranspanel>' + instr + '</div>';
span.getElementsByClassName('gddicttitle')[0].innerHTML = span.getElementsByClassName('gddicttitle')[0].innerHTML + ' (' + from + '-' + to + ')';
span.getElementsByClassName('gddictname')[0].style.display = 'block';
}
else
{
var span = document.getElementById("gdfrom-" + artid);
var lb = span.getElementsByTagName('googletran')[0].getElementsByTagName('select')[0];
if ((lb.selectedIndex + 1) < lb.length)
{
lb.selectedIndex = lb.selectedIndex + 1;
}
else
{
lb.selectedIndex = 0;
}
span.getElementsByTagName('googletran')[0].getElementsByClassName('mstransdiv')[0].innerHTML = tran;
span.getElementsByClassName('gddicttitle')[0].innerHTML = span.getElementsByClassName('gddicttitle')[0].innerHTML.replace(/ \([a-z]{2}-[a-z]{2}\)$/, "") + ' (' + from + '-' + to + ')';
}
}
}
};
xhttp.open("GET", url, true);
xhttp.send();
}
}
window["_" + artid].next = function (el, from, artid)
{
var p = el.parentNode;
var sel = p.getElementsByTagName('select')[0];
if ((sel) && (sel.value) && (/^[a-z]{2}$/.test(sel.value)))
{
window["_" + artid].googletran(artid, lngarr, from, sel.value, 2);
}
}
var detect_lng = function(){
var flags = {
"it":"it",
"pl":"pl",
"de":"de",
"dk":"da",
"fr":"fr",
"en":"en",
"sn":"es",
"nl":"nl",
"pt":"pt",
"no":"no",
"cs":"cs",
"se":"sv",
"ru":"ru",
"fi":"fi",
"by":"be",
"ro":"ro",
"jp":"ja",
"cn":"zh",
"hu":"hu",
"tr":"tr",
"gr":"el"
};
var links = document.getElementsByTagName('link');
var lng;
for (var i = 0; i < links.length; i++)
{
var m;
if ((links[i].href) && (m = /flags\/([a-z]{2})\.png$/.exec(links[i].href)))
{
if (flags[m[1]] !== undefined)
{
lng = flags[m[1]];
}
}
}
return lng;
}
var lngarr = ["ru", "en", "fr", "de", "es", "it", "pt", "nl", "no", "sv", "da", "pl", "cs"];
var lng = detect_lng();
if (lng)
{
var arr = lngarr;
var i = arr.indexOf(lng);
arr.splice(i, 1);
var j = Math.floor(Math.random() * arr.length);
window["_" + artid].googletran(artid, lngarr, lng, arr[j], 1);
}
})();
</script>
</head>
<body>
<googletran>
</googletran>
</body>
</html>
Code: Select all
file:///path/to/googletran.html?word=%GDWORD%Программа работает только внутри группы с флажком.
Ибо код языка берётся из имени флажка, см. код.
Иконка: